Últimamente os he traído varios tutoriales de programación, sobretodo java y javascript. Cuando los hice, me topé con un problema muy simple: ¿cómo mostrar el código fuente en mi sitio web? Hasta ahora, que había subido código alguna vez puntual, lo hacía de esta manera: Codigo fuente. Para conseguir esto es muy simple, basta con poner la etiqueta <code> antes del texto deseado y </code> al finalizar. Esta opción me sigue gustando mucho sobre todo cuando quiero resaltar un pequeño código dentro de un párrafo de texto normal, pero cuando se trata de varias líneas de código fuente queda bastante mal.
El primer problema que presenta es que no genera un cuadro de inserción de código fuente aparte del texto normal que ayude visualmente a diferenciar lo que se trata de texto de lo que se trata de código fuente. Además, y esto es lo que más importancia tiene, no añade color a la fuente. Si, como yo, estás muy acostumbrado a programar y leer código, entenderás bien la diferencia a leer un texto negro y plano frente a leer un texto con diferentes colores de letra según la palabra o tipo de dato que sea. Si conoces bien un lenguaje, el uso de los colores adecuados te ayuda muchísimo a la hora de leer rápido un código y poder entenderlo de una forma mucho más ágil.
La respuesta vino de la mano de un plugin para wordpress: Simple Code Highlighter.
Su utilización es increíblemente sencilla. Sólo debes instalar el plugin y, desde el momento en que lo actives, verás este botón en tu editor de wordpress:
 Al pulsar ese botón nos aparece un cuadro en el que insertar el código deseado. Tras pulsar aceptar, el plugin se ocupará de detectar qué lenguaje es y de establecer un color bastante adecuado para cada tipo de palabra.
Al pulsar ese botón nos aparece un cuadro en el que insertar el código deseado. Tras pulsar aceptar, el plugin se ocupará de detectar qué lenguaje es y de establecer un color bastante adecuado para cada tipo de palabra.
En un principio me decepcioné porque, tras insertar el código, tú lo ves así en la ventana de edición:
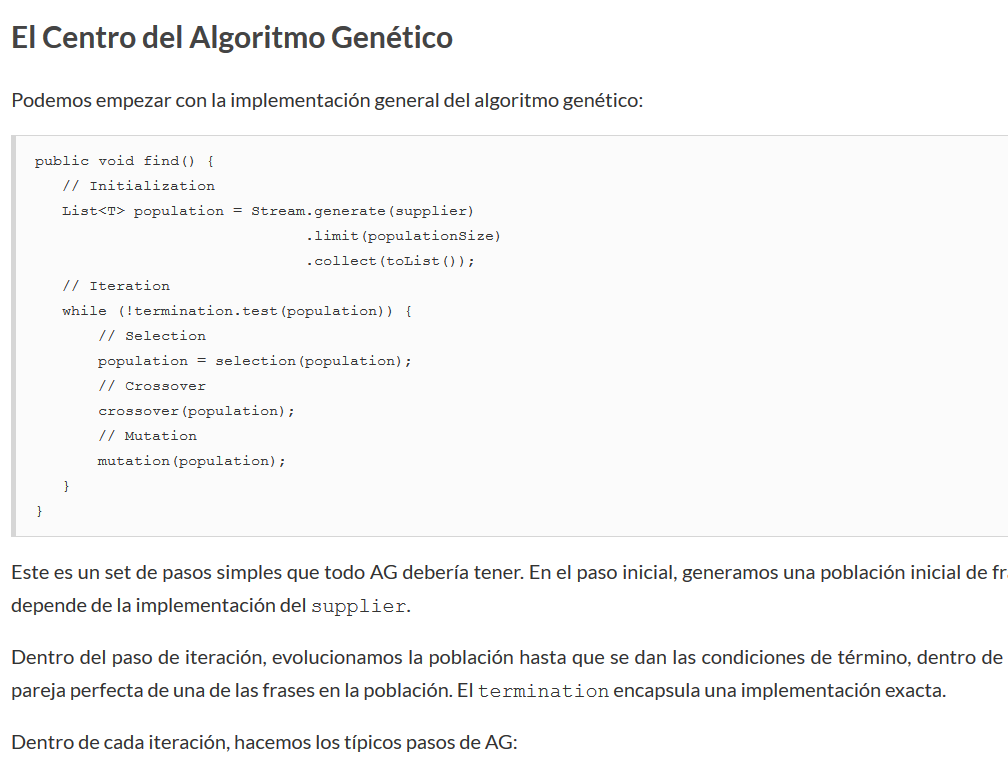
 Al ver que no ponía ningún color confieso que pensé que era entonces un plugin inútil. Pero probé a previsualizar la página y entonces vi el milagro. El código que vosotros veis en la imagen que lo único que tiene es un recuadro que lo diferencia, se ve realmente así al publicar la entrada:
Al ver que no ponía ningún color confieso que pensé que era entonces un plugin inútil. Pero probé a previsualizar la página y entonces vi el milagro. El código que vosotros veis en la imagen que lo único que tiene es un recuadro que lo diferencia, se ve realmente así al publicar la entrada:
public void find() {
// Initialization
List<T> population = Stream.generate(supplier)
.limit(populationSize)
.collect(toList());
// Iteration
while (!termination.test(population)) {
// Selection
population = selection(population);
// Crossover
crossover(population);
// Mutation
mutation(population);
}
}
Bonito, ¿verdad?
Me gustan 3 aspectos:
- Separa el código fuente del resto del texto mediante un cuadro de fondo oscuro muy elegante y cómodo para la vista. Al ver ese color, sabes que lo que viene es código fuente
- Colorea muy bien el texto teniendo en cuenta cada tipo de palabra (palabras reservadas, variables, llamadas a funciones, etc)
- Y lo mejor de todo: detecta el lenguaje utilizado automáticamente.
En fin, recomendado 100 por 100.


Deja una respuesta