La semana pasada os estuve hablando de cómo redireccionar vuestro antiguo blog a un nuevo sitio, y lo hacíamos con javascript. Esta semana toca más de lo mismo, pero con un enfoque ligeramente diferente. Si no has leído el artículo sobre redireccionamiento avanzado con javascript puedes leerlo aquí y entenderás a qué viene este nuevo artículo.
Hoy os voy a hablar de los cuadros de diálogo. Vienen muy bien cuando quieres dar alguna clase de información de relevancia para tu lector y es necesario que se entere como por ejemplo anunciar la mudanza de tu sitio o tambíen puede ser aplicable si quieres avisar, por ejemplo, de un sorteo que estás haciendo. Las posibilidades son infinitas, depende de tí sacarle provecho o no.
Para poder explicaros rápidamente cómo funciona vamos a crear una págnina básica en HTML en la que introduciremos nuestros scripts. Para ello lo único que tenemos que hacer es crear un archivo de texto con la siguiente estructura de ejemplo y guardarlo bajo la extensión .HTML y, de esta forma, al abrir el archivo se abrirá con el navegador que utilicemos y se ejecutará su código.
<html> <head> <title>Ejemplo diálogos javascript</title> </head> <body> <h1>ESTO ES UNA PÁGINA DE EJEMPLO</h1> </body> </html>
Si abrimos nuestro archivo mostrará esto:
 La palabra página nos da problemas porque no hemos indicado que estamos utilizando UTF-8 para incluir las tildes y otros símbolos. Podemos arreglarlo insertando una nueva línea a nuestro código. No es necesario, pero me gusta hacer las cosas bien:
La palabra página nos da problemas porque no hemos indicado que estamos utilizando UTF-8 para incluir las tildes y otros símbolos. Podemos arreglarlo insertando una nueva línea a nuestro código. No es necesario, pero me gusta hacer las cosas bien:
<html> <head> <title>Ejemplo diálogos javascript</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <h1> ESTO ES UNA PÁGINA DE EJEMPLO </h1> </body> </html>
Y si recargamos el navegador veremos que ya nos muestra la palabra página con la tilde correspondiente. Ya tenemos nuestra web de prueba, vamos al lío.
Tipos de cuadros de diálogo
Existen 3 tipos: alert, confirm y prompt.
ALERT
Es el tipo más simple. Lo único que muestra es un mensaje con un botón de aceptar cuya única función es cerrar el cuadro de diálogo y continuar con el contenido de la página. El código es extremadamente sencillo:
<script>
alert("Esto es un mensaje, no hace nada mas");
</script>
Podemos introducirlo en nuestra web de ejemplo dentro de la etiqueta <head>, aunque funcionará introduciéndolo en cualquier lugar. El código completo sería el siguiente:
<html>
<head>
<title>Ejemplo diálogos javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script>
alert("Esto es un mensaje, no hace nada mas");
</script>
</head>
<body>
<h1>
ESTO ES UNA PÁGINA DE EJEMPLO
</h1>
</body>
</html>
Y al entrar en nuestra web veríamos lo siguiente:
 CONFIRM
CONFIRM
Este tipo de cuadro de diálogo empieza a ser algo más útil que su compañero anterior. En este caso nos mostrará lo mismo, pero con dos botones: aceptar y cancelar. Podemos programarlo para que realice una acción diferente según el botón que decida pulsar.
Yo utilizo este cuadro de diálogo para mejorar la redirección de la que os hablé la semana pasada. Al entrar en el blog antiguo de blogger que puedes ver aquí, salta un cuadro de diálogo de tipo confirm que avisa del nuevo dominio del blog y de que el sitio que se está visitando está abandonado. Si el usuario pulsa aceptar es redirigido al nuevo sitio y, si pulsa cancelar, continúa navegando en el sitio antiguo. El mensaje exacto que aparece es el siguiente:
 Un ejemplo de cuadro de este tipo muy fácil de entender es el siguiente:
Un ejemplo de cuadro de este tipo muy fácil de entender es el siguiente:
<script>
var confirmacion = confirm("Pulsa el botón que quieras");
if(confirmacion){
alert("Has pulsado aceptar");
} else {
alert("Has pulsado cancelar");
}
</script>
Tras pulsar uno de los dos botones nos aparecerá un nuevo cuadro de diálogo, esta vez de tipo alert, informándonos del botón que hemos pulsado.
Como puedes observar el resultado del cuadro de tipo confirm se guarda en una variable booleana. Si el valor de esta variable es true significa que hemos pulsado aceptar. Si queremos, por ejemplo, que solo realice una acción al pulsar el botón aceptar pero que no haga nada si pulsamos cancelar, lo único que tenemos que hacer es no escribir el else y, si el usuario pulsa cancelar, continuará con la navegación en tu sitio. Si queremos que solo ejecute código al pulsar el botón cancelar lo que tenemos que hacer es negar la afirmación con el símbolo «!» para que ejecute el código cuando la variable booleana sea false:
<script>
var confirmacion = confirm("Pulsa el botón que quieras");
if(!confirmar){
alert("Has pulsado CANCELAR");
}
</script>
Es posible optimizar el código ahorrándonos la variable booleana de la siguiente manera:
<script>
if(confirm("Pulsa el botón que quieras")){
alert("Has pulsado aceptar");
} else {
alert("Has pulsado cancelar");
}
</script>
Y el código completo de nuestra web de ejemplo sería algo así:
<html>
<head>
<title>Ejemplo diálogos javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script>
if(confirm("Pulsa el botón que quieras")){
alert("Has pulsado aceptar");
} else {
alert("Has pulsado cancelar");
}
</script>
</head>
<body>
<h1>
ESTO ES UNA PÁGINA DE EJEMPLO
</h1>
</body>
</html>
Antes os hablaba de que utilizaba este tipo de cuadros de diálogo en mi sitio antiguo para que el lector eligiera si deseaba acceder al nuevo sitio cuando entraba en mi blog antiguo. Pues bien, el código que hay detrás es este:
<script>
if(confirm("Hola. Actualmente este blog está en desuso. Puedes seguirme ahora en elfreneticoinformatico.com
Si pulsas aceptar serás redirigido al nuevo sitio. Si deseas continuar con la navegación pulsa cancelar")){
location.href = "https://elfreneticoinformatico.com";
}
</script>
PROMPT
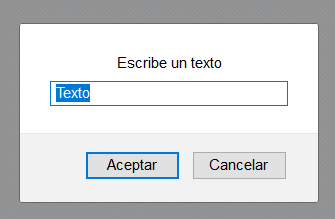
Este último tipo también tiene botón para aceptar y cancelar, pero además incluye un cuadro de texto en el que el usuario puede introducir información. Un código base para entenderlo sería algo así:
<script>
var textoEscrito = prompt("Escribe un texto", "Texto");
if(textoEscrito != null){
alert("Has escrito " + textoEscrito);
} else {
alert("No has escrito nada");
}
</script>
En este caso la variable que guarda no es booleana, sino que guarda lo que el usuario haya escrito en el cuadro de diálogo. Como podemos observar debemos pasarle 2 parámetros (el segundo es opcional). El primer parámetro será el mensaje que deseamos que aparezca. Si por ejemplo queremos que el usuario escriba su correo para que se apunte a nuestro newsletter podemos poner en el primer parámetro algo como «Escirbe tu correo». El segundo parámetro es un texto que estará escrito por defecto en el cuadro de texto y preseleccionado para que cuando el usuario escriba se borre automáticamente. En el ejemplo del correo, podemos utilizar el segundo parámetro para indicar el formato que debe tener el email introducido, como correo@dominio.com. El código que he mostrado de ejemplo ejecutaría lo siguiente:
 Si el usuario pulsa cancelar el valor será null aunque haya algo escrito en el interior del cuadro de texto. No obstante, si utilizamos el segundo parámetro que autorrellena el cuadro de texto con un ejemplo, debemos tener en cuenta que si el usuario pulsa aceptar el texto que guardará será el texto por defecto, no tiene en cuenta cuál es el default para descartarlo. Para que me entendais, si en el ejemplo del que estamos hablando pulsamos aceptar sin manipular nada, el cuado de diálogo nos dirá lo siguiente:
Si el usuario pulsa cancelar el valor será null aunque haya algo escrito en el interior del cuadro de texto. No obstante, si utilizamos el segundo parámetro que autorrellena el cuadro de texto con un ejemplo, debemos tener en cuenta que si el usuario pulsa aceptar el texto que guardará será el texto por defecto, no tiene en cuenta cuál es el default para descartarlo. Para que me entendais, si en el ejemplo del que estamos hablando pulsamos aceptar sin manipular nada, el cuado de diálogo nos dirá lo siguiente:
 Al igual que en los otros dos tipos, podemos optimizar el código evitando crear variables innecesarias, quedando algo así:
Al igual que en los otros dos tipos, podemos optimizar el código evitando crear variables innecesarias, quedando algo así:
<script>
if(prompt("Escribe un texto", "Texto") != null){
alert("Has escrito " + textoEscrito);
} else {
alert("No has escrito nada");
}
</script>
Y, como siempre, el código insertado en nuestra página de ejemplo queda así:
<html>
<head>
<title>Ejemplo diálogos javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script>
if(prompt("Escribe un texto", "Texto") != null){
alert("Has escrito " + textoEscrito);
} else {
alert("No has escrito nada");
}
</script>
</head>
<body>
<h1>
ESTO ES UNA PÁGINA DE EJEMPLO
</h1>
</body>
</html>
Si tienes alguna duda no dudes en preguntarme y, si te ha ayudado, tambíen puedes compartirlo y comentar si te ha sido útil. Nos vemos el próximo jueves. Sed buenos (si se puede).


Deja una respuesta